-
Logo+Marke
-
Grafik+Printdesign
-
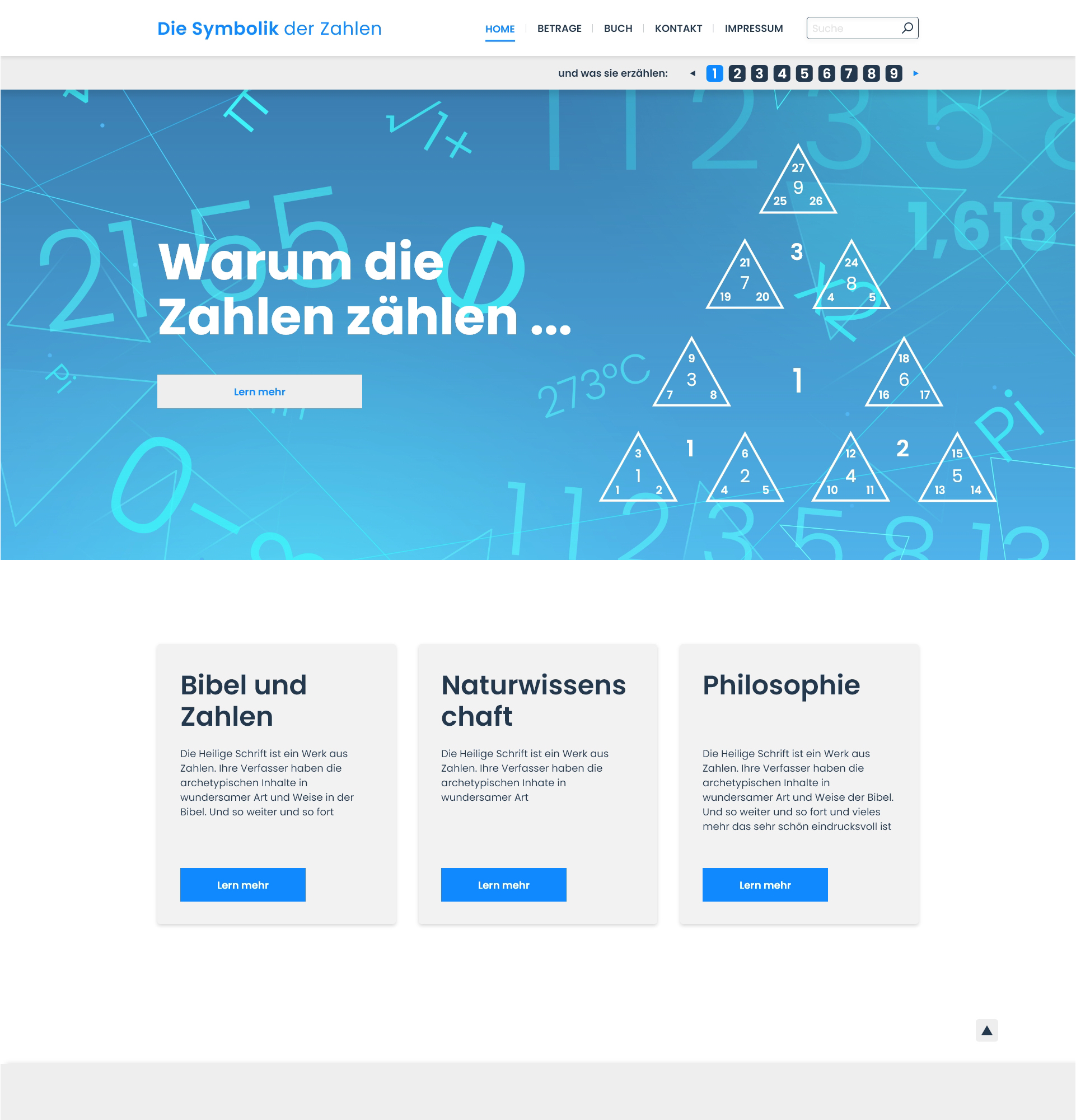
Web+Digitaldesign
-
Verpackung+Merch
-
Logo
-
Logo & Firmenname
-
Logo & Social Media Paket
-
Logo & Visitenkarte
-
Corporate Design
-
Firmenname
-
Produktname
-
Slogan
-
Zurück
-
Anzeigengestaltung
-
Broschüre
-
Buchcover
-
Einladungskarten
-
Fahrzeugbeschriftung
-
Flyer
-
Geschäftspapiere
-
Gutscheine
-
Illustrationen
-
Infografiken
-
Maskottchen
-
Plakate
-
Siegel
-
Speisekarten
-
Visitenkarten
-
Zurück