
Ein potenzieller Kunde gelangt über eine Suchmaschine auf Deine Landingpage. Ziel der Landingpage ist es, den Besucher zu einer bestimmten Aktion (Conversion) zu leiten. Dies kann der Kauf eines Produktes oder auch die Weiterleitung auf eine andere Website sein. Damit der Besucher die Aktion durchführt, muss Deine Landingpage ansprechend und zielführend gestaltet sein und dies schaffst Du mit einem überzeugenden Landingpage-Design. Wir zeigen Dir im Folgenden 10 inspirierende Landingpage-Designs, die für ganz unterschiedliche Zwecke erstellt wurden.
Landingpage-Designs mit Call-to-action-Button
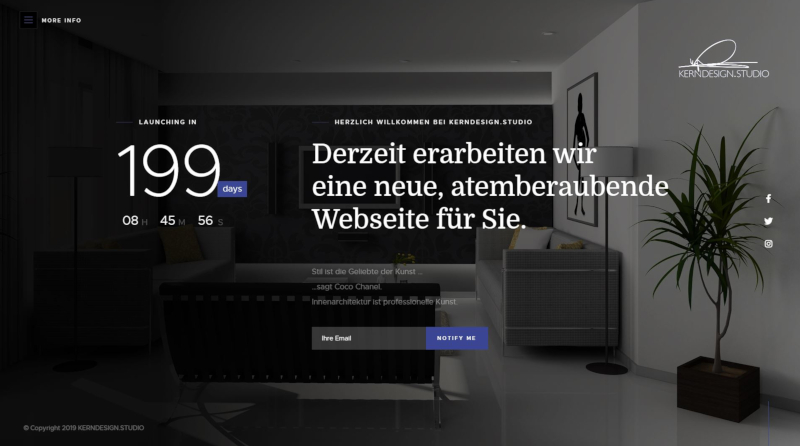
Um Deine (potenziellen) Kunden zu einer bestimmten Handlung zu bewegen, kann ein Call-to-action-Button von Vorteil sein. Die restliche Gestaltung des Landing Page Designs ist ansonsten eher schlicht und dezent gehalten und mit wenig Informationen versehen. Lediglich der Button fordert zur Handlung auf. Dieser sollte dementsprechend auch eher auffälliger als der Rest des Designs gestaltet werden, um hervorzustechen.



Landingpage-Design mit Aufforderung zur Registrierung
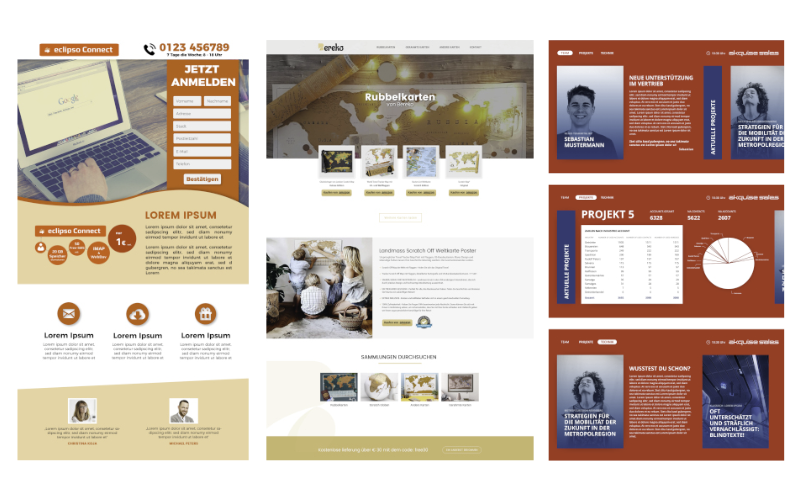
Sollen sich die Besucher Deiner Landingpage für Dein Programm, Deinen Kurs anmelden oder einen Account auf Deiner Plattform erstellen? Dann mache dies durch das Landingpage-Design direkt deutlich und weise die Besucher darauf hin, dass sie sich auf Deiner Website direkt anmelden können.



Landingpage-Design mit Weiterleitung zu anderer Website
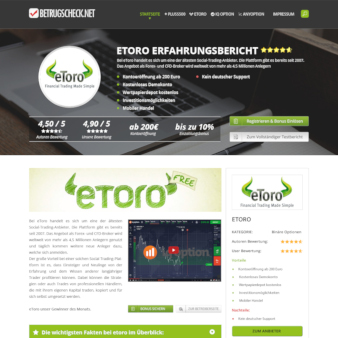
Wenn Deine Landingpage das Ziel verfolgt, potenzielle Kunden auf sich aufmerksam zu machen, um sie anschließend zu einer anderen (Ziel-)Website zu leiten, kannst Du den Call-to-action-Button auch für diese Art von Aktion nutzen.

Konnten wir Dir einen kleinen Einblick in die unterschiedlichen Verwendungszwecke und Designs einer Landingpage geben? Hinterlasse uns gerne einen Kommentar.
Ähnliche Beiträge:
Landing Page Design – das Wichtigste bei der Gestaltung
SEO Landingpages – vermeide diese SEO-Fehler
Webdesign Preise: Welche Leistung kannst Du für welches Budget erwarten?

