Flat Design ist wieder auf dem Vormarsch
Daniel Düsentrieb hat sein Helferlein, um sich den Alltag angenehmer zu gestalten, und was haben wir? Klar: Icons (vom griechischen, eikón »Bild«), im nicht-digitalen Leben da draußen Piktogramme genannt. Diese kleinen, manchmal sogar winzigen Bildchen sorgen dafür, dass wir uns in unserem Leben zurechtfinden. Stimmt nicht? Sicher? Dann schaut mal auf eure Fernbedienung, die Waschetiketten eurer Kleidungsstücke, die Hinweistafeln am Bahnhof, das Armaturenbrett im Auto, die Paletten in Photoshop und nicht zuletzt auf den Bildschirm eures Smartphones. Ungefähr 40 Jahre alt sind sie, unsere Icons, erfunden Anfang der 80er Jahre für das Interface eines Xerox-Druckers. Diese waren zunächst recht simpel und in schwarz-weiß gehalten, bis mit dem Fortschritt der Technik Spielereien wie Schlagschatten, Texturen, Verläufe und Spiegelungen hinzukamen. Glücklicherweise ist das seit ein paar Jahren, seit das Flat Design sich spätestens mit dem Erscheinen von Windows 8 durchsetzte, Geschichte.
Wir verstehen Icons auf den ersten Blick, erkennen Ihren Zweck und nutzen sie intuitiv – denn genau für diese schnelle Informationsübermittlung werden sie entwickelt und optimiert. Aber was sind die wichtigsten Fakten heutzutage für gutes Icon-Design?
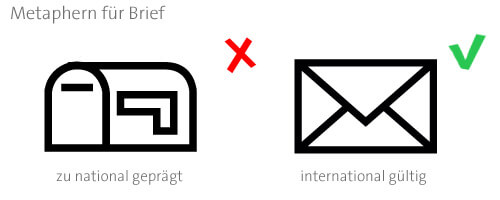
 #1 Die Metapher
#1 Die Metapher
Es ist immer eine große Herausforderung, für spezielle Aktionen oder Inhalte die richtige Metapher zu finden. Die Bedeutung muss intuitiv und unmittelbar erfasst werden, dabei knüpfen die Icons an die Erfahrungswerte des Nutzers an. Klar, dass diese Bedeutung auch international, über viele Kulturen übergreifend, funktionieren muss. Daher ist es wichtig, auch kulturelle Unterschiede bei bestimmten Visualisierungen zu prüfen. Ein funktionierendes Icon weist somit bei kurzer Beobachtungszeit einen hohen und eindeutigen Betrachtungsgehalt auf. Auf keinen Fall sollte man eine funktionierende und verbreitete Metapher, die fest in unseren Köpfen verankert ist, auf einmal ändern und durch ein neues, aber unbekanntes Icon ersetzen. Ebenso sollte man keine bekannten Motive neu interpretieren, das könnte zum Bedeutungsverlust des Icons führen. Man muss beim Icon-Design nicht immer das Rad neu erfinden. Manchmal reicht es auch, bestehende inhaltliche Metaphern mit ein bisschen kreativem Schwung in den Stil des eigenen Icon-Sets zu integrieren.
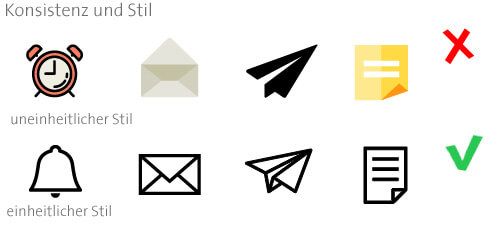
 #2 Der Stil
#2 Der Stil
Alle Icons in einem Icon-Set sollten auch optisch harmonieren. Wenn sie zu einer Marke gehören oder in Zukunft noch mehr Icons dazukommen könnten, sollten die Richtlinien für das passende Icon-Design in einem Icon Styleguide vermerkt werden, um unschöne Neuzugänge zu vermeiden. Perspektive, Farben, Gestaltungsstil, Raster und geometrische Grundformen sind Parameter, die man für sich und sein Icon-Design definieren sollte. Besonders auf die Stärke der verwendeten Linien ist zu achten, auf den Anteil von Farbe und ausgefüllten Flächen. Wenn das Ziel erreicht ist und alle Icons aus einem Guss sind, kann man noch dafür sorgen, dass sie einzigartig sind. Ein kleines Detail schweißt die Icons eines Sets zusammen und sorgt dafür, dass niemand diese für ein anderes Set zweckentfremdet. Das kann eine Winzigkeit wie eine kleine Kerbe sein, die das Icon dekorativ prägt und gleichzeitig der schnellen Aufnahme der Bedeutung nicht im Weg steht.
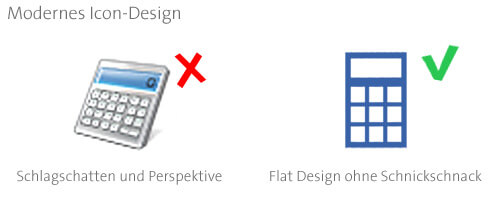
#3 Das Design
Als erstes gleich vorne weg: Keep it simple! Und das gilt in jeglicher Hinsicht. Vermeide verschiedene oder zu verwirrende Perspektiven und zeige das Motiv am besten einfach flach von vorne. Dreidimensionalität, Schlagschatten und schön-schaurige Texturen – wie in den guten alten Zeiten, bevor das Flat Design endgültig seinen Durchbruch hatte – bleiben bitte da, wo sie hingehören: Begraben. Icons sollten auch in winziger Größe erkennbar sein, also nicht zu viele verschiedene Elemente und Details einbauen. Eine größtmögliche Klarheit und Einfachheit erzielt die besten Ergebnisse, wenn der Nutzer einen Zusammenhang möglichst schnell erkennen soll. Hierbei ist auch die Verwendung geometrischer Formen sehr hilfreich: Zum einen erkennen wir sie intuitiv und ordnen sie thematisch aufgrund unseres Vorwissens in eine bestimmte Richtung ein, zum anderen sorgen sie mit ihren klar definierten Formen für Ordnung und Präzision. Zu einem guten Icon gehört keinesfalls Text, das raubt die Internationalität und ist ein peinliches Bekenntnis dafür, dass das Icon ohne Beschreibung nicht funktioniert. Wer kann, verwendet nur eine Farbe für sein Icon. Falls es aber nötig ist, kann man natürlich noch eine Kontrastfarbe hinzufügen – ab drei Farben wird es aber kritisch bunt.
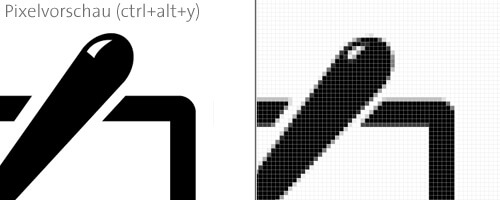
 #4 Die Technik
#4 Die Technik
Es ist wichtig, dass die Icons gleich in einer Größe angelegt werden, die sowohl für 8×8 px als auch für wesentlich größere Darstellungen geeignet ist. Auch muss man besonders darauf achten, dass man für die Umrisse ganze Pixelwerte ohne Kommastellen benutzt, sonst werden die Kanten unscharf und das Icon wird schwammig. Sehr hilfreich ist hier im Illustrator die Pixelvorschau (ctrl+alt+y), die trotz Vektorprogramm schon mal aufzeigt, wie die Grafik später mit Pixeln aussehen würde. Wenn’s mal schnell gehen muss, kann man die Vektoren auch fix „am Pixelraster ausrichten“. Das Icon sollte außerdem aus so wenig Pfaden wie möglich bestehen, sich überlappende Elementen fügt man am besten mit dem Pathfinder zu einer Form zusammen. Man kann am fertigen Icon die Ankerpunkte reduzieren, um die Dateigröße gering zu halten. Ebenso sinnvoll ist es, die Zeichenfläche an das Motiv anzupassen – sonst speichert man womöglich unnötigen Weißraum um das Icon mit.
#5 Das Abspeichern
Der Klassiker unter den Icon-Formaten ist sicherlich das PNG. Wer ein Icon mit mehreren Farben möchte und die genaue spätere Darstellungsgröße weiß, der kann gut und gerne ein PNG erstellen. Wenn das Icon allerdings im responsiven Design die Größe ändern soll und dennoch immer scharf und hochaufgelöst sein soll, kommt man um Vektoren nicht herum. Eine nette Möglichkeit ist eine Iconfont, bei der man sein Icon-Set als Schrift speichert. So kann man die Icons immer praktisch und skalierbar einsetzen. Ein Nachteil ist hier allerdings, dass das Icon immer nur in einer Farbe angezeigt werden kann. Wer die Vorteile von Vektoren nutzen will, aber dennoch auf Farben nicht verzichten möchte, setzt sich am besten mit dem SVG-Format auseinander. Die SVG-Datei basiert auf der XML-Dateistruktur, sprich HTML, und wird via Code auf der Website eingebunden. Hier werden die Koordinaten des Icons definiert, so ist es sogar möglich, in verschiedenen responsiven Stadien einer Website verschiedene Komplexitäten ein und desselben Icons anzuzeigen. Und: Farben sind auch möglich!
Wie man sieht: Icon Design ist weit mehr, als sich auf irgendwelchen Seiten kostenlose Icons zusammenzusuchen und ein bisschen abzuändern. Es kommt auf ein gutes Gespür für die richtige Metapher an, auf eine kreative Ader, um diese stilistisch gut umzusetzen und auf das technische Know-How, das Icon sauber zu erstellen und einzubinden. Viel Spaß dabei!

