Eine Sache oder Aktion in einer minimalistischen Grafik darzustellen, ist manchmal gar nicht so einfach. Mit nur wenigen Strichen muss gestaltet werden, was der Betrachter, auch in kleinster Darstellung sofort erkennen kann. Ein professionelles Icon-Design schafft es, dem User die Navigation auf einer Webseite oder Applikation zu erleichtert und ihn Schritt für Schritt durch die Seiten zu begleiten.
Doch was muss beim Icon Erstellen beachtet werden? Wofür braucht man App-Icons überhaupt und worin liegt der genaue Unterschied zum Logo? Wir zeigen Dir in diesem Beitrag alles Wichtige, was Du zum Icon-Design wissen musst und zeigen Dir zudem noch einige unsere besten Beispiele.
Das Wichtigste in Kürze:
- Funktionalität und Erkennbarkeit: Ein gutes Icon-Design muss sofort erkennbar und verständlich sein, ohne dass Benutzer lange darüber nachdenken müssen, was es darstellt.
- Konsistenter Designstil: Icons sollten in einem einheitlichen Designstil gestaltet werden, der zur Gesamtästhetik der Website sowie zum Corporate Design passt. Dies sorgt für eine nahtlose Integration der Icons in das Gesamtdesign und für ein einheitliches Erscheinungsbild.
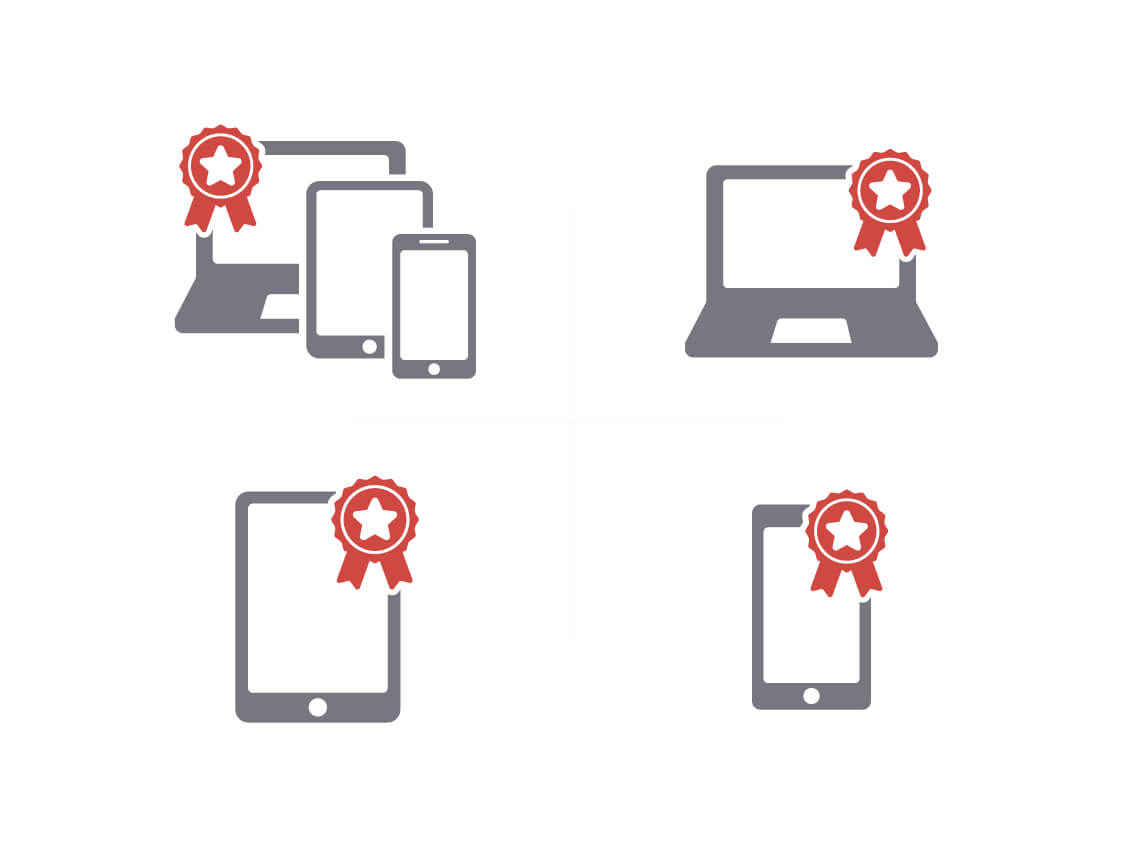
- Skalierbarkeit und Vielseitigkeit: Ein gutes Icon sollte in verschiedenen Größen und Auflösungen gut aussehen und seine Lesbarkeit auch bei kleinen Dimensionen beibehalten. Es sollte zudem in unterschiedlichen Kontexten und auf verschiedenen Hintergrundfarben funktionieren.
Wofür braucht man Icon-Designs?
Wenn wir im Web surfen, werden wir ständig mit Icon-Designs konfrontiert. Das fängt schon mit den Elementen auf dem eigenen Desktop an. Man sieht anhand des Icons sofort, ob es sich um ein Textdokument, einen Ordner oder eine Musikdatei handelt. Icons vereinfachen uns den Umgang mit unseren Daten und erleichtern die Navigation.
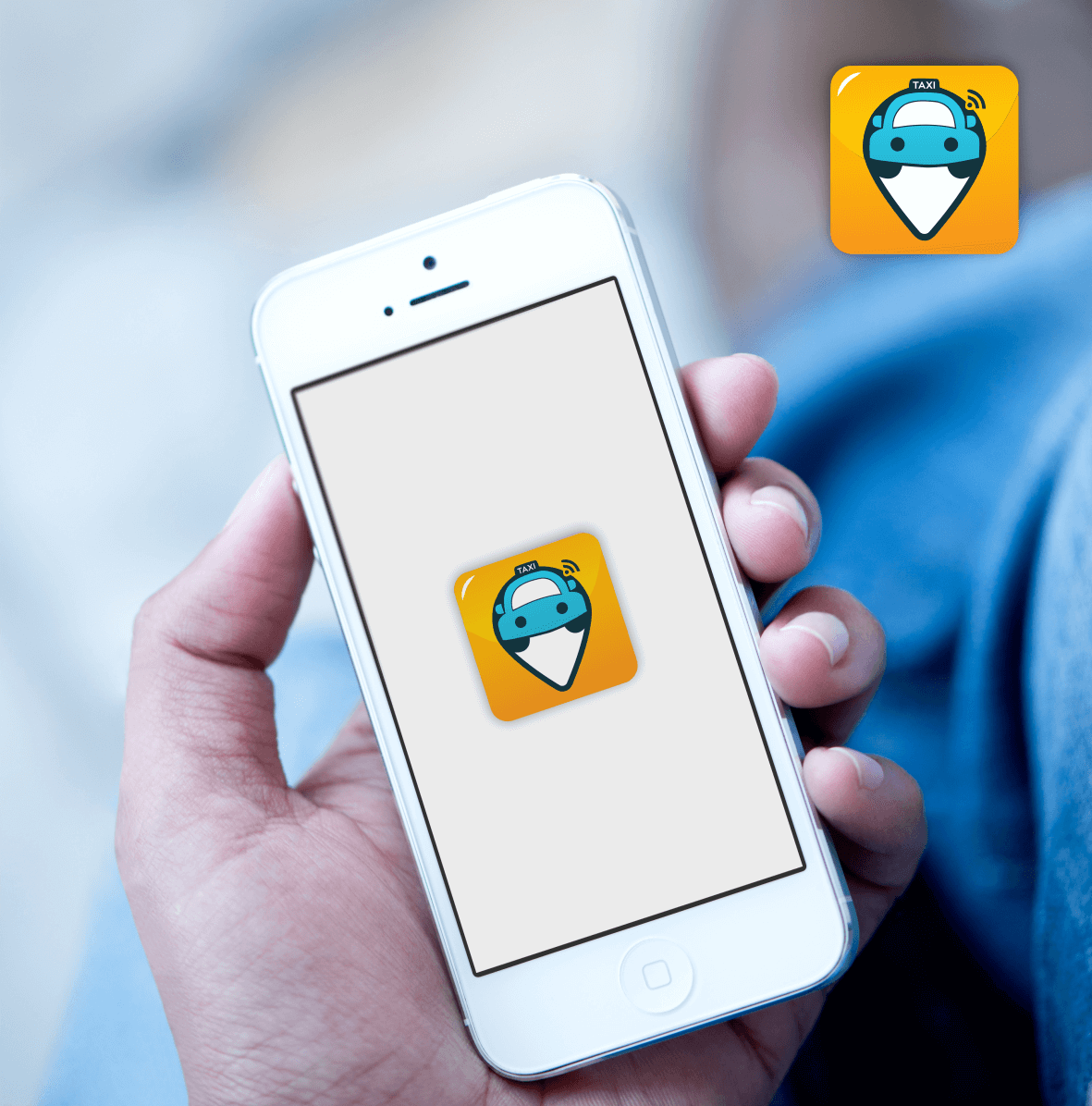
Auf Webseiten findet man sich besser zurecht, wenn ein Text grafisch begleitet wird. Bilder und Icons werden schneller wahrgenommen, als Textinhalte. Bevor wir also lesen, welchen Service zum Beispiel ein Unternehmen anbietet, nehmen wir es anhand der unterstützenden Grafiken wahr. Diese helfen uns sowohl als Wegweiser auf der Webseite, als auch in der Menüleiste.

App Icon-Designs sind außerdem international verständlich. Der Hörer, der als Symbol für das Telefon steht oder der Briefumschlag, der die Kontaktaufnahmen per Mail symbolisiert, erfordern keine Lese- oder bestimmte Sprachkenntnisse.
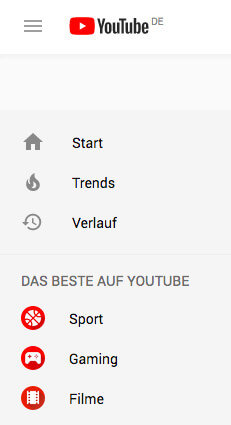
Diese Zeichen bestehen aus den typischsten Charakteristiken eines Objekts, die weltweit das gleiche bedeuten. Sie sind also auch Hilfestellungen. Darüber hinaus wirken Oberflächen und Apps aufgeräumter, wenn teilweise Begriffe, so wie Themen durch Icons ersetzt oder wie hier im Beispiel von YouTube, begleitet werden.
Was in dieser Grafik auch klar wird, ist die Integration des Icon-Designs in das Corporate-Design von YouTube, welches primär die Farben Rot, Schwarz und Weiß verwendet und sekundär verschiedene Grautöne. Damit die Icon-Designs also wahrgenommen werden, aber nicht stören, sollten sie passend zum Corporate Design gestaltet werden. Achte darauf, dass das Layout der Webseite harmonisch bleibt.
Unterschiede Icon-Design und Logo
Das Icon-Design ist, wie bereits erwähnt, eine minimalistische Grafik. Hier finden man schon mal eine Gemeinsamkeit zum Logo, welches im Optimalfall zwar mit ebenso wenigen Elementen in der Bildmarke verdeutlichen kann, worum es sich zum Beispiel bei einer Firma handelt. Aber hier hören die Gemeinsamkeiten von Icon-Design und Logo-Design auch schon auf.
Während Icons so plakativ wie möglich sein sollten, damit auf einen Blick klar ist, welche Bedeutung sich hinter dem Icon verbirgt, haben Logos doch etwas mehr Spielraum. Diese müssen hauptsächlich im Gedächtnis bleiben und das geht ebenso durch eine starke Bildmarke aus Initialen oder einem abstrakten Element.
Icons besitzen diesen Luxus nicht. Sie müssen sofort und unmissverständlich klar machen, wofür sie stehen. Wörter oder Buchstaben haben hier in der Regel nichts verloren. Logos und Icons sind beide jeweils grafische Elemente, die etwas repräsentieren. Während Logos aber auch mal zum Nachdenken anregen dürfen, muss das Icon dagegen ein idiotensicherer Wegweiser sein.
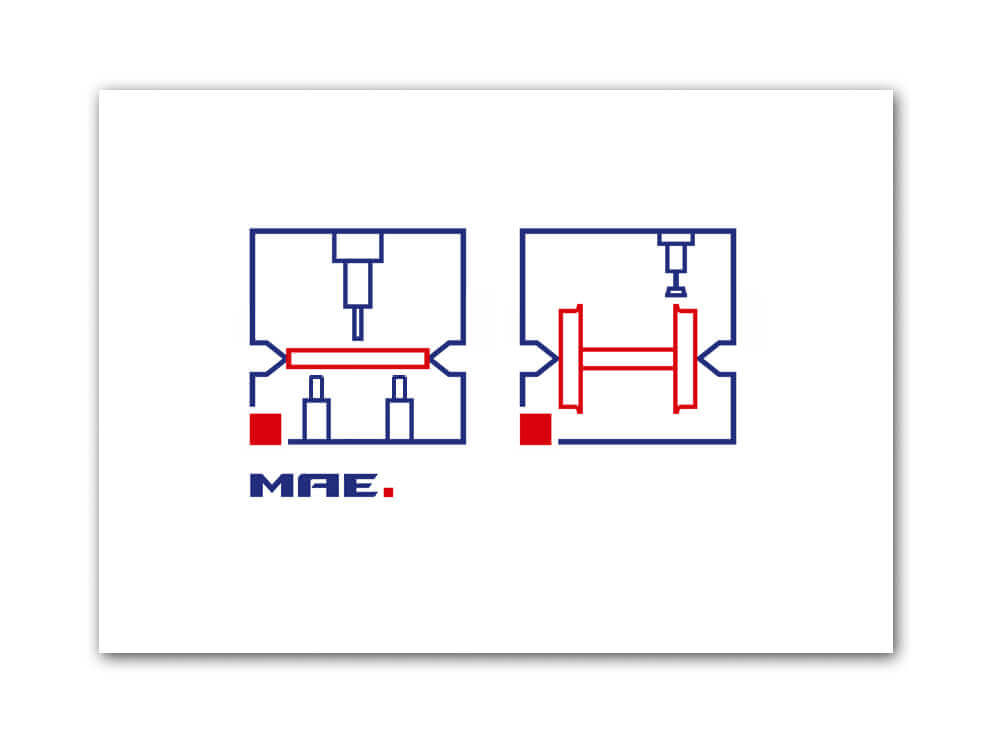
Nachfolgend sieht man auf der linken Seite das vorgegebene Logo-Design für Dr. Kluge Seminare und rechts das daraus entstandene Icon-Design, das speziell für die Facebook-Seite des Unternehmens erstellt wurde. Wie man sehen kann, greift das Icon die Bildmarke des Logo-Designs auf, womit ein Wiedererkennungswert geschaffen wird und eine klare Verbindung zum Logo-Design gesetzt wird.
Was muss beim Icon Erstellen beachtet werden?
Wenn es an das Icon Erstellen geht, ist es praktisch, erst einmal alle Ideen zu Papier zu bringen, die einem durch den Kopf schwirren, denn es gibt verschiedene Arten, ein Objekt darzustellen. Skizzen helfen, sich an die beste Darstellung heranzutasten. Kulturelle Unterschieden muss man dabei jederzeit im Hinterkopf behalten.
Da App-Icons ja international funktionieren sollen und manche Gegenstände von Land zu Land verschieden sind, wie zum Beispiel das Aussehen eines Briefkastens, muss die Umsetzung den kleinsten gemeinsamen Nenner beinhalten. Einen Briefumschlag statt eines Briefkastens, ist darum die bessere Wahl für das Icon zur Kontaktaufnahme per Mail, denn ein Briefkasten sieht in Deutschland anders aus, als beispielsweise in Kanada oder Ägypten.
Manche Icons müssen außerdem auf 24×24 Pixeln dargestellt werden, in einer anderen Anwendung wiederum sollten sie aber auch in einer viel größeren Darstellung funktionieren, ohne dabei zu verschwimmen. Die Icon-Designs vektorbasiert zu erstellen, ist hierfür die einfachste Lösung. In Pixeldateien können diese dann immer noch umgewandelt werden.
Verschiedene Designstile beachten: modernes oder flat Icon-Design?

Bei der Icon Gestaltung, muss man sich neben dem Designelement, auch Gedanken darüber machen, in welchem Stil nun gestaltet werden soll. Dabei hat man hauptsächlich zwischen „flat“ und „modernem“ Icon-Design die Qual der Wahl. Klar ist, der Stil muss zum Corporate Design passen.
Ist das Logo modern und mit Effekten versehen, die ihm Tiefe verleihen, dann passen auch Icons dazu, die ebenfalls diese Merkmale haben. Den Unterschied zwischen flat und modern sieht man besonders in der folgenden Grafik, bei der links das Icon flat, also flach ist und daneben in modernem Stil, mit mehr Tiefe, umgesetzt wurde.
Flat ist außerdem die ursprüngliche Darstellungsvariante aller Icons, von der sich allmählich realistischere Designstile entwickelt haben. Mittlerweile sind beide Stile gleichermaßen gefragt.

Icon-Design Beispiele








Welche Icon-Arten gibt es?
- Inhaltsbezogene Icons: Diese Icons stellen einen bestimmten Inhalt oder eine Funktion dar, wie z.B. ein Einkaufswagen für einen digitalen Warenkorb.
- Stilisierte Icons: Diese Icons haben einen einheitlichen Gestaltungsstil, der an das restliche Webdesign angepasst ist. Der Stil sollte konsistent über alle Icons hinweg beibehalten werden.
- Vektorbasierte Icons: Icons, die als Vektorgrafiken erstellt werden, können skaliert werden, ohne an Qualität zu verlieren. Sie eignen sich daher gut für responsive Designs.
- Iconfont-basierte Icons: Hierbei werden Icons als Schriftart eingebunden, was ebenfalls eine skalierbare Darstellung ermöglicht.
- SVG-Icons: SVG-Dateien erlauben es, Icons in verschiedenen Komplexitätsstufen für unterschiedliche Bildschirmgrößen darzustellen. Außerdem können Farben integriert werden.
- Handgezeichnete Icons: Dieser Stil verleiht einem Design eine persönliche Note und eignet sich für informelle Projekte
5 Tipps zur Icon-Gestaltung
1. Ein gutes Icon-Design sollte sofort erkennbar und verständlich sein, ohne dass der Benutzer lange darüber nachdenken muss, was es darstellt. Klarheit und Eindeutigkeit sind deshalb wichtig, damit Benutzer die Funktion oder Bedeutung des Icons auf den ersten Blick verstehen können.
2. Icons sollten in einem einheitlichen Designstil gestaltet sein, der zur Gesamtästhetik der Website sowie zu Deinem Corporate Design passt. Durch die Einhaltung eines konsistenten Designs können Entwickler sicherstellen, dass Icons nahtlos in das Gesamtdesign integriert sind und ein einheitliches Bild ergeben.
3. Ein gutes Icon sollte in verschiedenen Größen und Auflösungen gut aussehen und seine Lesbarkeit und Erkennbarkeit auch bei kleinen Dimensionen beibehalten. Darüber hinaus sollte es auch in verschiedenen Kontexten und Hintergrundfarben gut funktionieren.
4. Ein gutes Icon sollte die entsprechende Funktion oder den entsprechenden Inhalt, den es repräsentiert, klar und prägnant widerspiegeln. Es sollte keine Verwirrung darüber geben, was das Icon darstellt oder welche Aktion damit verbunden ist.
5. Obwohl Klarheit und Funktionalität oberste Priorität haben, sollte ein gutes Icon auch ästhetisch ansprechend sein. Ein attraktives Design kann dazu beitragen, die Aufmerksamkeit der Benutzer zu erregen und ihr Interesse an der Interaktion mit dem Icon zu steigern.
Fazit: Icon-Design erstellen
Icon-Designs sind ein tolles Hilfsmittel auf Webseiten, Applikationen oder auch Programmoberflächen. Richtig ausgearbeitete Icons sind international verständlich und sind auch in kleinster Darstellung genau in Ihrer Bedeutung erkennbar. Wichtig dabei ist, dass sie mit dem bestehenden Corporate Design harmonieren. So dienen sie optimal als praktische Wegweiser durch unseren digitalen Alltag.