Eine erfolgreiche App überzeugt dadurch, dass sie perfekte Usability und ein ästhetisches App-Design hervorragend miteinander kombiniert. Der User muss intuitiv und ohne Schwierigkeiten mit der Applikation zurecht kommen können. Der App-Markt wächst stetig und einhergehend tauchen natürlich auch neue Funktionen, App-Design Trends und zahlreiche Angebote auf. Um mit der eigenen App bestehen zu bleiben, ist ein ansprechendes App-Design sowie eine einfache Usability unumgänglich. Wie gelingt das perfekte Design und worauf ist bei der Gestaltung oder der Erstellung der App genau zu achten?
Die Funktionalität des App-Designs und der Applikation
Was musst Du beachten, damit der User mit Deiner App ohne Schwierigkeiten zurecht kommt und wichtige Funktionen sofort versteht? Diese Frage sollte man sich als erstes stellen, denn dies ist schließlich der entscheidende Faktor, der dafür sorgt ob die eigene App ein Erfolg wird, oder nicht. Ist die Handhabung zu schwierig und das Design zu kompliziert, so wird die App auch nicht mehr benutzt. Bei der Riesenauswahl, die mittlerweile angeboten wird, möchte man sich einfach ungern mit einer befassen, die zu kompliziert und zu zeitaufwändig ist, wenn eine ähnliche von einem anderen Anbieter viel einfacher funktioniert. Der User sollte innerhalb von wenigen Klicks seine gewünschten Aktionen vornehmen können. Je kürzer die Wege, desto einfacher die Apps und desto größer ihr Erfolg. Somit sollte besonders die Gestaltung eines ansprechenden App-Designs nicht unterschätzt werden.


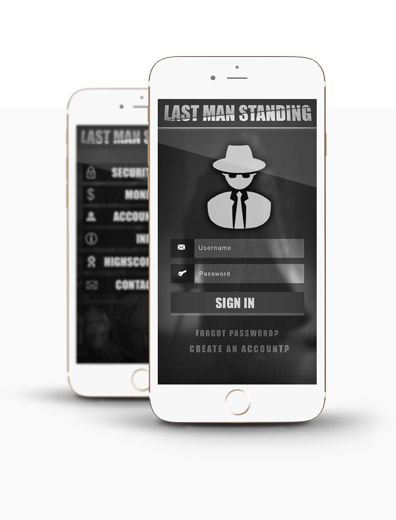
App-Design Inspiration für Action Game
Die App Applikation sollte höchst sinnvoll sein und für den User einen Nutzen bieten. Die wichtigsten Funktionen müssen auf einen Blick erkennbar sein, damit so wenig wie möglich nachgedacht werden muss. Minimalismus ist Trumpf! Lässt es sich nicht vermeiden, dass das App-Design etwas umfangreicher und eventuell komplizierter ist, so kann bei der ersten Verwendung ein Einführungsvideo helfen, das eine kurze „guided tour“ vorführt. Mit Overlays, also transparenten Boxen mit Erklärtexten, können diverse Funktionen beim ersten Verwenden kurz und knapp erklärt werden. Wichtig ist nur, dass man es damit nicht übertreibt.
Apropos Texte: diese sollten immer positiv formuliert und einheitlich formatiert sein. Dabei ist auch die Länge der Passagen in anderen Sprachen zu berücksichtigen. Manchmal kann ein Text in der Übersetzung viel länger oder kürzer sein und muss dann aber immer noch ins vorgesehene Layout passen.
Je nachdem für welches System man die App auslegt, ob iOS oder Android, so sollten Schriften verwendet werden, die typisch für das jeweilige System sind. Seine Kreativität kann der Designer dann immer noch in der App Gestaltung ausleben.
App-Design Trends der führenden Systeme
Es gibt zwei verschieden Systeme, für die Apps gestaltet werden können: iOS (Apple) und Android (Google). Beide Systeme haben ihre Vorteile und Unterschiede. Dies fängt schon bei der Navigation an. Während das iOs App Design gerne ohne Seitenmenüs arbeitet, sieht man bei Google oft das sogenannte „Burger-Menü“. Ein Icon, hinter dem sich ein umfangreicheres Seitenmenü versteckt. Dieses Icon ist ziemlich praktisch und platzsparend, allerdings neigen User ab einem Alter von etwas 40 Jahren und älter dazu, dieses Symbol nicht zu kennen und richtig interpretieren zu können, was sich natürlich negativ auf die Usability der App auswirkt. Apple dagegen arbeitet gerne ohne versteckte Menüs, sondern direkt mit Icons. Während bei einem Android App Design ein eigenes Icon-Set und Material Design verwendet wird, verfolgt Apple dagegen eher ein bestimmtes Konzept. Hier spielt der Faktor Vertrautheit wieder eine wichtige Rolle. Nutzer finden sich besser zurecht, wenn ihnen bestimmte Gestaltungselemente bereits bekannt vorkommen.
Unterschiedliche Möglichkeiten der App Gestaltung
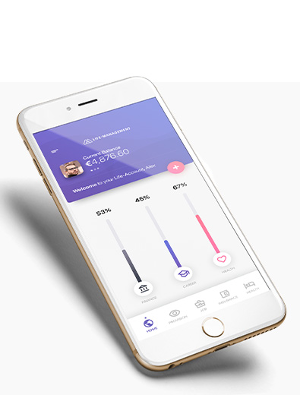
Bei der App Gestaltung sollte man unter anderem überlegen, wie die User das Gerät bei der Nutzung der App halten. Wie ist wohl die Position der Daumen? Manchmal kann dies beim Design berücksichtigt und für eine bessere Usability eingesetzt werden. Handelt es sich außerdem um eine App, die eher draußen verwendet wird und die somit oft grellem Licht ausgesetzt ist? In dem Fall muss die App Applikation dennoch problemlos verwendet werden können.
Icons sind zudem ein ganz wichtiger Teil der Gestaltung. Dabei spielen nicht nur Aussehen, sondern auch Anordnung und Größe eine wichtige Rolle, um seine Funktion zu erfüllen und den User durch die Apps zu navigieren. Ein perfektes Icon-Design sollte nicht kleiner als 46 Pixel sein, da das in etwa einer Fingerkuppe entspricht. Sind die Icons zu klein und zu nah beieinander, so beeinträchtigt dies die Usability negativ. Eine Zeit lang waren Flaticons sehr angesagt, welche dann von moderneren Versionen mit verschiedensten Effekten abgelöst wurden. Aus diesen beiden Design-Stilen hat sich ein Drittes entwickelt, das Flatdesign mit reduzierten Effekten kombiniert: Semi-Flat. Dies sind Flaticons, die Lichteffekte besitzen, um dem Icon mehr Tiefe zu verleihen. Da unser Gehirn Bedienoberflächen besser interpretieren kann, wenn Tiefe im Spiel ist, kommt ein Icon, das einen leichten Schatten wirft, beim Nutzer, bewusst oder auch unbewusst, besser an.
Die passende Zielgruppe Deiner App
Ein weiterer Faktor, der zwingend geklärt werden muss, ist, welche Zielgruppe Deine App eigentlich ansprechen soll. Ganz wichtig ist dabei, welche Handys die Zielgruppe denn benutzt. Handelt es sich zum Beispiel bevorzugt um iPhone-Besitzer, dann ist ganz klar, dass die App für iOS umgesetzt wird und dass hierbei die Gestaltungsrichtlinien von Apple berücksichtigt werden sollten. So wäre es toll wenn Navigation, Icons und Schriftwahl zu Apple passen. Aber aufgepasst: Apple akzeptiert im Store keine Apps, die den eigenen zu ähnlich sind! Während die App Gestaltung also in die „Apple-Welt“ passen sollte, muss sie doch trotzdem individuell aussehen. Google ist in dieser Hinsicht nicht ganz so streng.
Logo als Designelement des App-Designs
Das Corporate Design bietet einen wichtigen Teil der Gestaltungsgrundlage der App; in Kombination natürlich mit dem zum System passenden Erscheinungsbild. Logo-Design und Farben können dabei dem Corporate Design entnommen und mit vertrauten Text- und Navigationsstilen des entsprechenden Systems unter einen Hut gebracht werden.


Schaut man sich bekannte Apps wie zum Beispiel „Whatsapp“, oder „Kindle“ an, so sieht man, dass das Logo im App-Icon und meist noch beim Start der App zu sehen ist, jedoch dann anschließend den Platz räumt, um der Applikation mehr Raum zu lassen. Andere Apps wiederum, wie „YouTube“ oder „Spiegel Online“, behalten ihre Logos im Header, damit der Nutzer durch alle Seiten begleitet wird. Ob das Logo-Design nun durch die komplette Applikation durchgehend auftaucht, oder nur beim Start erscheint, ist zum Teil auch Geschmackssache. Wichtig ist, dass Elemente, die dem Corporate Design angehören, wie Schrift-, oder Hintergrundfarben dem User bewusst machen, dass alles ein harmonisches Ganzes ergibt und zusammen gehört.
Das Logo-Design kann allerdings auch in dem App-Design dezent aufgegriffen werden. „Skype“ zum Beispiel, besitzt ein sehr abgerundetes Logo und greift diesen Stil in der App Applikation immer wieder auf, was für einen harmonischen Gesamteindruck sorgt.
Fazit
Je unkomplizierter das App-Design und die Usability, desto besser. User freuen sich, wenn sie mit einer neuen App ohne Schwierigkeiten zurecht kommen und dies zahlt sich aus. Eine userfreundliche Applikation, die einen hohen Nutzen für die Zielgruppe hat, ist der Schlüssel zum Erfolg.
