
Es gibt sie in allen möglichen Farben, Formaten und Größen. Statisch oder dynamisch. Jeder kennt sie und die meisten Unternehmen nutzen sie: Werbebanner. Meist entscheidet sich innerhalb von Sekunden, ob ein Webseitenbesucher ein potentieller Kunde wird oder wieder in den Weiten des Internets verschwindet.
Denn so interessant der Inhalt der Seite bei näherem Betrachten auch sein mag, die Mehrheit der Seitenbesucher schaut sich eine Webseite mit der sogenannten Skimming-Methode an, das heißt: alles wird überflogen. Inhalte werden nicht gelesen. Meist werden dabei nur Header, Navigation und Fettgedrucktes wahrgenommen. Wie schafft man es also, in nur ganz kurzer Zeit, das Interesse und die Lust auf mehr zu wecken?
Trotz Ad-Blocker ist der Banner dafür immer noch ein sehr beliebtes Mittel. Damit dieser allerdings einen guten Eindruck hinterlässt und die gewünschte Reaktion erreicht, gilt es einiges bei der Erstellung eines Banners zu beachten.
In diesem umfassenden Beitrag zeigen wir Dir alles was Du wissen musst, um ein erfolgreiches Banner-Design zu gestalten. Zudem zeigen wir Dir unsere 29 besten Banner-Designs und Vorlagen.
Was ist ein Banner?
Ein Banner ist eine Form der Online-Werbung, die auf Webseiten, in Apps oder in sozialen Medien angezeigt wird. Es handelt sich um ein rechteckiges Grafikelement, das Aufmerksamkeit erregt und Benutzer dazu bringen soll, auf eine bestimmte Aktion zu klicken oder eine Website zu besuchen.
Warum sind Banner wichtig?
Banner sind ein wichtiges Marketinginstrument, um Marken bekannt zu machen, Produkte oder Dienstleistungen zu bewerben und Verkäufe zu generieren. Ein effektives Banner-Design kann den Unterschied zwischen einer erfolgreichen Kampagne und einer, die keine Ergebnisse liefert, ausmachen.
Was kostet ein Banner-Design?
Die Kosten für ein professionelles Banner-Design können je nach Umfang und Anforderungen stark variieren. Für ein einfaches Standardbanner mit wenigen Anpassungen liegen die Preise oft zwischen 100 und 300 Euro.
Wenn Du jedoch ein individuell gestaltetes Banner-Design von einer Agentur oder einem Freelancer in Auftrag gibst, musst Du mit deutlich höheren Kosten ab etwa 500 bis 1.000 Euro rechnen. Bei komplexeren Bannern mit Animationen, Videos oder aufwändigen Grafiken können die Kosten schnell auf 1.500 bis 3.000 Euro oder sogar mehr ansteigen.
Viele Agenturen bieten Banner-Design zu Festpreisen an, beispielsweise ab 2.270 Euro für ein individuelles HTML5-Banner inklusive Konzept und Entwürfen. Zusätzlich können noch Kosten für die Nutzungsrechte, das Projektmanagement oder Fremdleistungen wie Fotografie hinzukommen. Bei designenlassen.de kannst Du Dir jedoch bereits ab unschlagbare 169€ ein professionelles Banner-Design gestalten lassen.
Welche Banner-Arten gibt es?
- Statische Banner: Sind einfache, nicht-animierte Bilddateien wie JPG, PNG oder GIF.
- Animierte Banner: Hierbei handelt es sich um animierte GIF-Dateien oder HTML5/CSS3-Animationen.
- HTML-Banner: Bestehen aus HTML-Elementen, die in den Quelltext der Webseite eingebettet sind. Sie ermöglichen interaktive Elemente und ein responsives Design.
- Rich-Media-Banner: Enthalten multimediale Elemente wie Video, Audio oder 3D-Komponenten.
- Nano-Site-Banner: Hierbei wird eine kleine, funktionsfähige Webseite in Bannergröße eingeblendet.
- Transactive-Banner: Ähnlich wie Nano-Site-Banner, bieten sie aber mehr Interaktivität und Modifikationsmöglichkeiten.
Die gängigsten Banner-Arten im Online-Marketing sind statische Bild-Banner, animierte GIFs und HTML5-Animationen. Komplexere Formate wie Rich-Media oder Transactive-Banner werden dabei seltener eingesetzt.

Größen bei statischen Banner-Designs
Zunächst einmal ein paar trockene Fakten über die beliebtesten Standardformate, die es in diesem Bereich gibt:
| Bezeichnung | Pixel | Größe | Formate |
|---|---|---|---|
| Full Banner | 468 x 60 | 40 kb | GIF, JPG, PNG, Flash |
| Super Banner | 728 x 90 | 40 kb | GIF, JPG, PNG, Flash |
| Rectangle | 180 x 150 | 40 kb | GIF, JPG, PNG, Flash |
| Medium Rectangle | 300 x 250 | 40 kb | GIF, JPG, PNG, Flash |
| Standard Skyscraper | 120 x 600 | 40 kb | GIF, JPG, PNG, Flash |
| Wide Skyscraper | 200 x 600 | 40 kb | GIF, JPG, PNG, Flash |
| Flash Layer | Individuell | 40 kb | Flash |
| Button | < 234 x 60 | < 20 kb | GIF, JPG, PNG, Flash |
Quelle: Online-Vermarkterkreis im Bundesverband Digitale Wirtschaft (BVDW)
Darüber hinaus gibt es noch weitere, vom IAB (Interactive Advertising Bureau), geregelte Größen. Vor allem durch den vermehrten Zugriff über das Smartphone, werden auch für den mobilen Bereich immer mehr neue Formate entwickelt.
Positionierung und Größe
Laut BVDW (Bundesverband Digitale Wirtschaft) wird für den Kopf einer Webseite meist der Full Banner eingesetzt. Seitlich findet man üblicherweise den Skyscraper. Rectangles dagegen erscheinen meist im Inhaltsbereich und Layer finden ihre Verwendung, indem sie sich direkt über eben diesen Inhalt legen. Die maximale Dateigröße sollte laut Google 150 kb nicht überschreiten, während der BVDW mit 40 kb dabei weitaus niedriger liegt. Generell gilt aber: je geringer die Dateigröße, desto schneller wird der Banner geladen.
Unter einer hohen Dateigröße leidet zudem nicht nur der Banner, sondern die gesamte Webseite und kein Seitenbesucher wartet gerne, bis alle Inhalte geladen sind. Die meisten verschwinden wieder, oder haben bereits nach unten gescrollt, ohne den Banner je wahrgenommen zu haben. Darum gilt hier: weniger ist mehr. Darunter sollte aber auch die Qualität nicht leiden!
7 Tipps, um ein gutes Banner-Design zu gestalten
1. Bilder und Farben
Jeder kennt das Sprichwort: „Ein Bild sagt mehr als tausend Worte.“ und dies trifft ebenso auf Werbebanner zu, denn ein Bild kann schnell erfasst werden. Material mit einer guten Qualität ist besonders effektiv, denn je höher die Qualität, desto höher die Aufmerksamkeit. Vermieden werden sollten dabei beliebtes Stockmaterial, das die Konkurrenz vielleicht verwendet, oder noch schlimmer: das in Werbebannern mit einer gegenteiligen Aussage bereits auftaucht! Je einzigartiger, desto besser. Jedoch gilt auch hier: weniger ist mehr. Auch was die Dateigröße betrifft.
Bei dem Einsatz von Bildern, kann man ein paar psychologische Tricks anwenden, zum Beispiel in Bezug auf Farben. Bestenfalls sollten die Farben der Webseite in den Banner einfließen, damit das Vertrauen der Nutzer in die Werbung gesteigert wird, oder aber Farben die damit harmonieren, ansonsten kann dies irritierend wirken. Es kann nicht schaden, sich mit der Farbpsychologie auseinanderzusetzen, um vorauszusehen, welche Farben welche Emotionen auslösen und diese dann, soweit das Corporate Design es zulässt, im Banner entsprechend einzusetzen.
Natürlich gibt es Farben, die die Aufmerksamkeit erregen, zum Beispiel ein leuchtendes Rot. Sind diese Farben aber zu aufdringlich, haben sie meist die gegenteilige Wirkung und schrecken den Betrachter eher ab. Ein etwas dunkleres, dezenteres Rot tut es in diesem Falle auch und wird positiver aufgenommen.
Dies gilt sowohl für den Hintergrund als auch für die Schrift. Aggressive Farben wirken schnell unseriös. So sollten also Farben verwendet werden, die zwar auffallen, nicht zu aufdringlich wirken und dabei einen guten Kontrast erreichen.
Zu beachten ist hierbei auch, dass Weiß sich oft nicht als Hintergrundfarbe eignet, da es zu unauffällig und langweilig wirkt. Natürlich gibt es Ausnahmen. Auf jeden Fall muss sich der Banner vom sonstigen Hintergrund der Webseite unterscheiden, da dies gesetzlich geregelt ist.
Banner und Inhalt müssen sich voneinander abheben, sonst könnte dies als Verschleierung von Werbung angesehen werden, welches ein Verstoß gegen das Gesetz gegen unlauteren Wettbewerbs darstellt. Dies sollte man bei der Gestaltung stets im Hinterkopf behalten.
Ein weiterer psychologischer Trick lässt sich beim Einsatz von Personen im Bildmaterial anwenden. Es wirkt dabei besonders einladend, wenn diese den Betrachter anschauen. Aber auch ein abgewandter Blick hat Vorteile: so bestimmt die Blickrichtung, wohin der Seitenbesucher als nächstes hinsehen wird. Mit leichten Mitteln, kann man den Betrachter also beeinflussen, ohne dass es ihm wirklich bewusst ist.

2. Logo
Das Logo dient dazu ein gewisses Markenbewusstsein (Branding) zu schaffen. Der Nutzer soll sofort wissen, mit wem er es zu tun hat und erinnert sich im Optimalfall später wieder an das Unternehmen oder das Produkt. Eine Regelung, wo das Logo platziert werden sollte gibt es per se nicht. Je nach Aufbau und Design, kann das Logo an verschiedenen stellen platziert werden. Das Firmenlogo sollte jedoch immer gut lesbar und sichtbar sein.
3. Nutzenversprechen
Welchen Nutzen hat der potenzielle Kunde allerdings von diesem Produkt, wenn er sich dafür entscheidet? Was auch immer hier versprochen wird, es ist äußerst wichtig, dass dieses Versprechen unbedingt gehalten wird. Ansonsten wirkt es unseriös und schreckt den potenziellen Kunden ab, der sich das Produkt oder die gewünschte Leistung dann doch lieber bei der Konkurrenz holt.

4. Responsive Design
Das Banner muss auf verschiedenen Geräten und Bildschirmgrößen gut aussehen und funktionieren. Weitere wichtige Aspekte sind die Optimierung der Dateigröße für schnelle Ladezeiten, die Verwendung geeigneter Dateiformate und regelmäßiges Testen und Optimieren des Designs.

5. Call-to-Action
Die Handlungsaufforderung (Call-to-Action) ist meist auf kurze Phrasen wie „Zum Shop“, „Hier klicken“, oder „Weitere Infos“ beschränkt und fordert den Besucher dazu auf, den nächsten Schritt zum Erhalt der Leistung einzuleiten. Buttons sind dabei ein gutes Signal an den Besucher, dass dieser auch auf die Werbung klicken kann.
Aber auch hier muss darauf geachtet werden, nicht mit aufdringlichen Farben, Formen oder Positionen abzuschrecken. Ein Button der den Betrachter förmlich mit „KLICK MICH!!!“ anschreit, wird eher nicht geklickt.
6. Inhalt und Überschrift
Die Überschrift ist eines der wichtigsten Elemente eines Werbebanners. Sie unterstützt das Banner-Design und liefert eine klare Botschaft, worum es bei der Werbung geht. Die Überschrift sollte kurz, knackig und prägnant sein.
Ebenso sollte man es vermeiden, den Banner mit Inhalt vollzustopfen, da dieser nur ganz kurz registriert wird und dabei sofort verstanden werden sollte, worum es geht. Andernfalls guckt der Betrachter woanders hin.
Der Inhalt muss also schnell erfasst werden können und Lust auf mehr wecken. Dies klappt ganz gut durch den Einsatz von grafischen Effekten, mit geschickt eingesetzem Text, oder Stichworten, die das Thema beschreiben.
Auch ein knapper Slogan wirkt Wunder. Wichtig ist es, sich kurz zu halten, besonders beim Nutzenversprechen. Denn lange Texte werden nicht gelesen, kurze Fomurlierungen dagegen, können schnell aufgefasst werden und bleiben besser im Gedächtnis. Sie helfen Dir, sofort die Aufmerksamkeit zu bekommen und darüber hinaus klarzustellen, worum es eigentlich geht – sei es um ein neues Produkt, oder 20% Rabatt auf ein Müsli.
Je weniger Worte, desto größer ist allerdings auch die Gefahr, die falschen zu wählen. Daher sollte man sich hier die Zeit nehmen, herauszufinden, welche bei der Zielgruppe am besten ankommen.

7. Klarheit und Lesbarkeit
Achte darauf, dass die Schrift nicht zu klein gewählt ist, damit der Betrachter nicht mit der Nase am Bildschirm kleben muss. Da sowieso mit kurzen Texten gearbeitet wird, können diese auch entsprechend größer dargestellt werden. Dabei sollte bevorzugt eine serifenlose Schrift eingesetzt werden. Sie wirkt nicht nur moderner, sondern kann auf Bildschirmen auch besser gelesen werden. Hier eignen sich gängige Fonts wie: Arial, Helvetica, Verdana.

Statisch oder lieber dynamisch?
Eine Frage, die man sich bei der Gestaltung eines Online-Banners stellen sollte, lautet: Animation ja, oder nein? Generell kann man festhalten, dass Bewegung Aufmerksamkeit auf sich lenkt. Ein klarer Pluspunkt für dynamische Banner.
Zu viel Dynamik jedoch, kann den Betrachter verärgern und einen eher negativen Eindruck hinterlassen. Blinkende und zappelnde Werbebanner sind daher zwar auffällig, aber bewirken meist nicht den gewünschten Effekt. Bedeutend bei animierter Werbung ist außerdem eines: die wichtigsten Botschaften zuerst! Sonst ist der Besucher wieder verschwunden, bevor an ihn heran getragen wurde, worum es eigentlich geht.
Die Animation sollte eine Dauer von ca. 30 Sekunden nicht überschreiten, auch eine Endloschleife sollte vermieden werden, um den Seitenbesucher nicht zu stören. Zwei bis drei Wiederholungen der Animation genügen schon. Dynamische Banner sind also eine gut Idee, solange man es nicht übertreibt.
Erfolgsmessung und Analyse
Was bei einem Banner-Design natürlich nicht fehlen darf, ist die Erfolgsmessung. Um den Erfolg der Bannerwerbung zu messen, solltest Du dabei die wichtigsten Kennzahlen (KPIs) im Auge behalten. Dazu gehören die
- Klickrate (CTR),
- Konversionsrate,
- Kosten pro Klick (CPC) und
- Return on Investment (ROI).
Diese Metriken geben Dir Aufschluss darüber, wie effektiv Deine Bannerwerbung ist und wo Optimierungsbedarf besteht.
Zudem bieten Dir Analysetools wie Google Analytics detaillierte Einblicke zur Leistung der Kampagne. So kannst Du Deine Kampagne und Banner-Design einfacher messen und besser optimieren, um die Effektivität zu steigern.
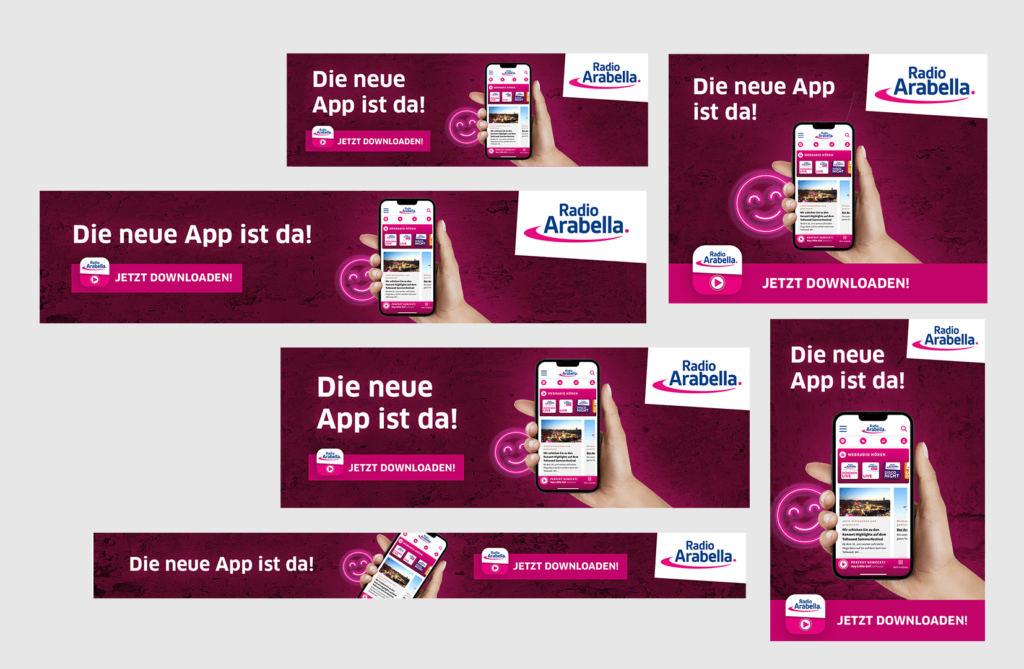
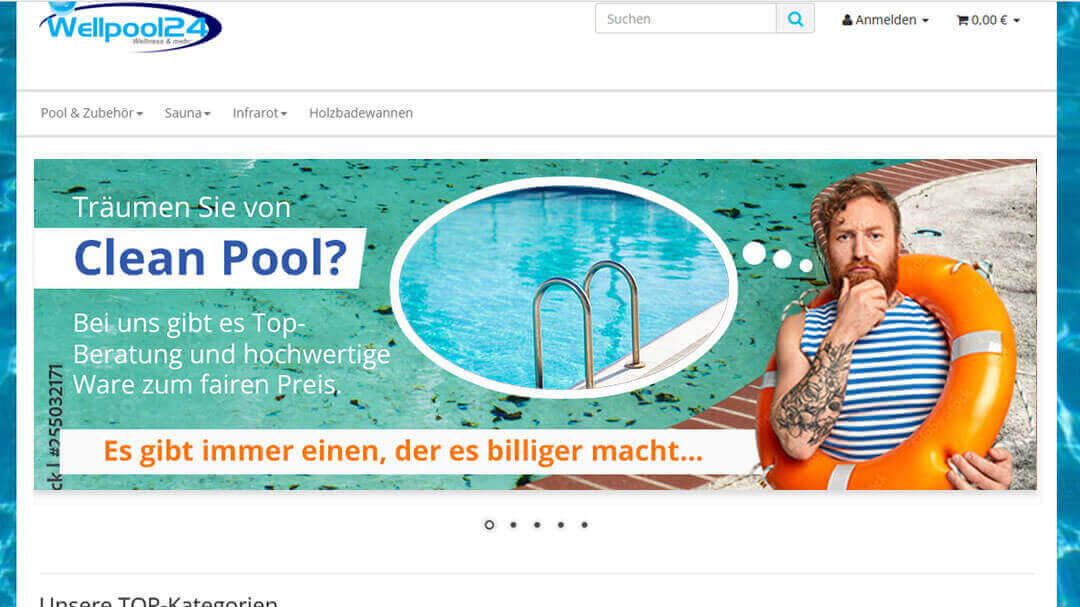
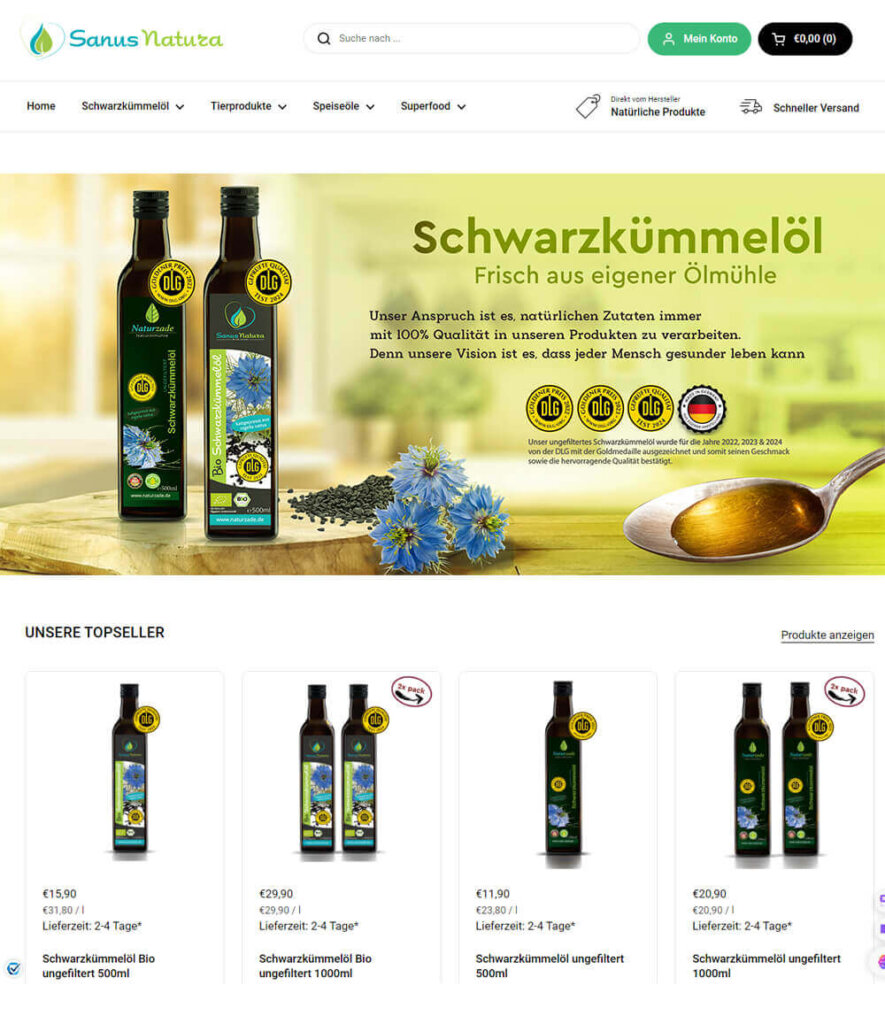
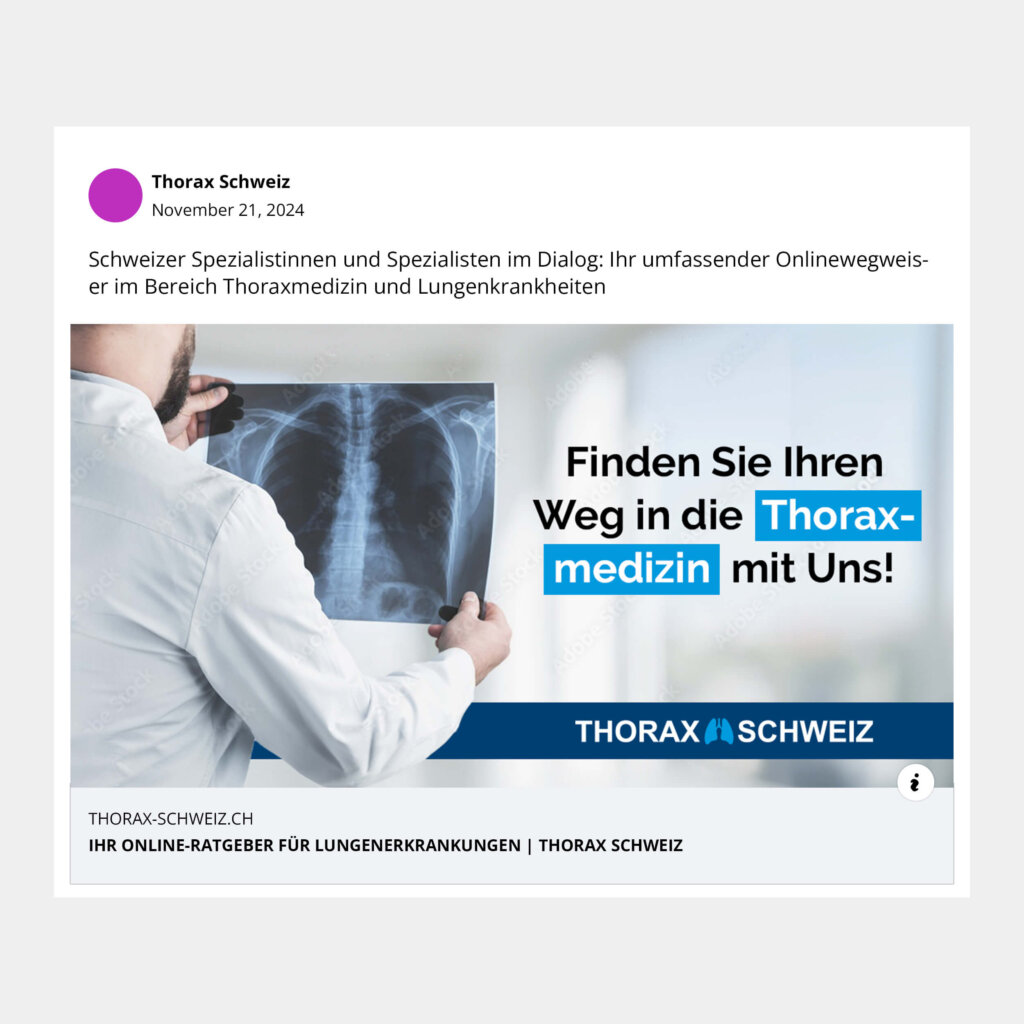
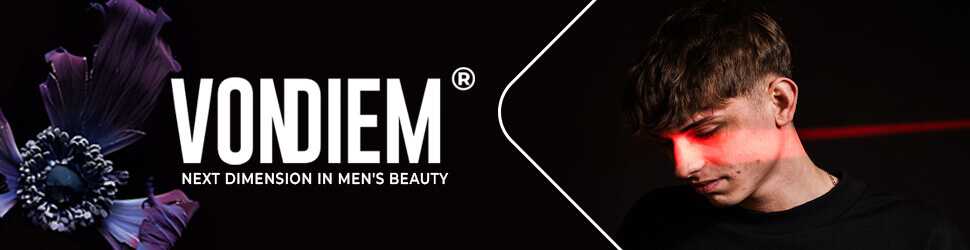
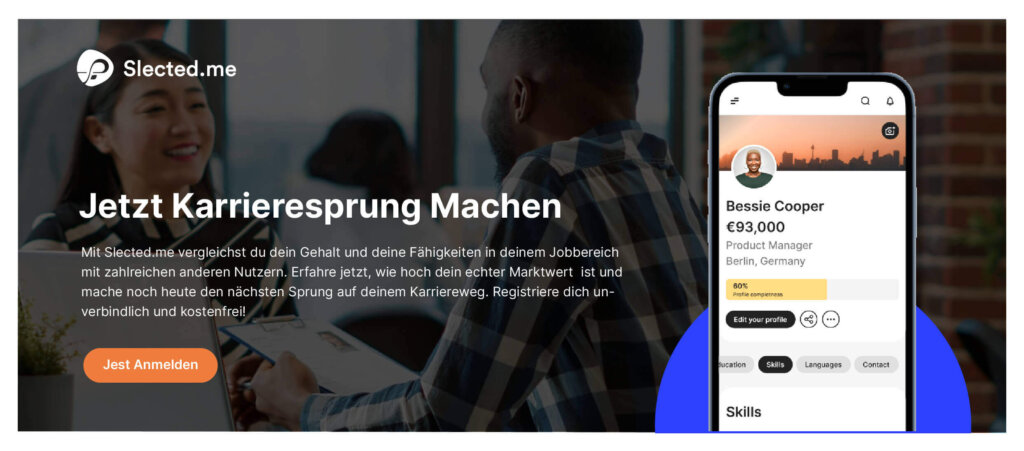
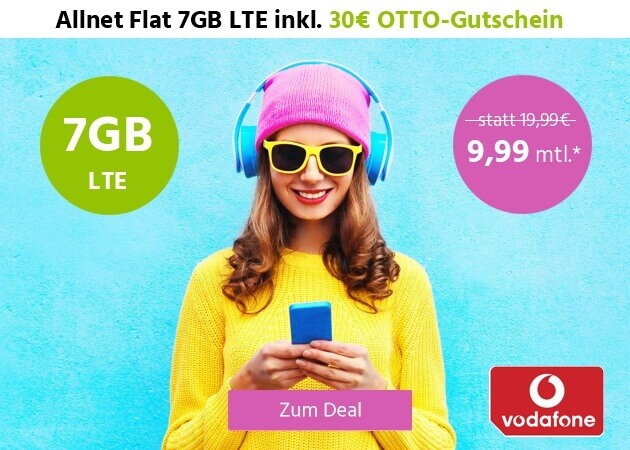
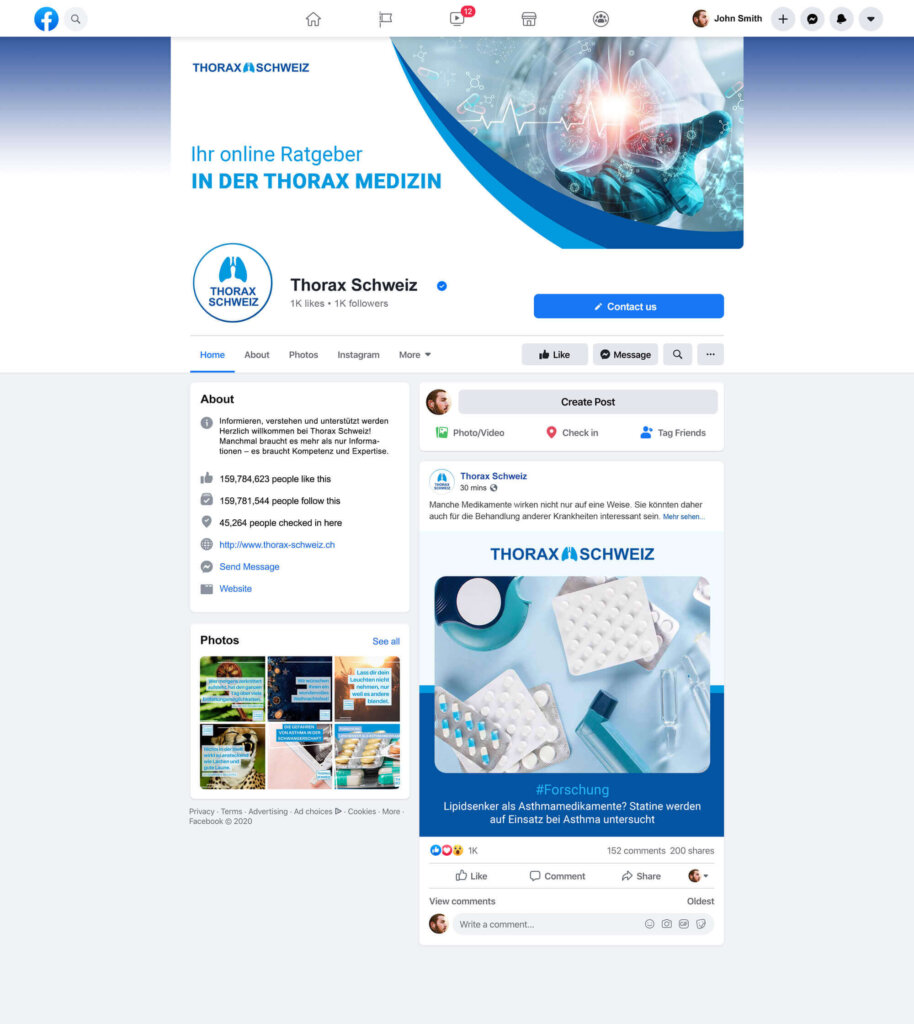
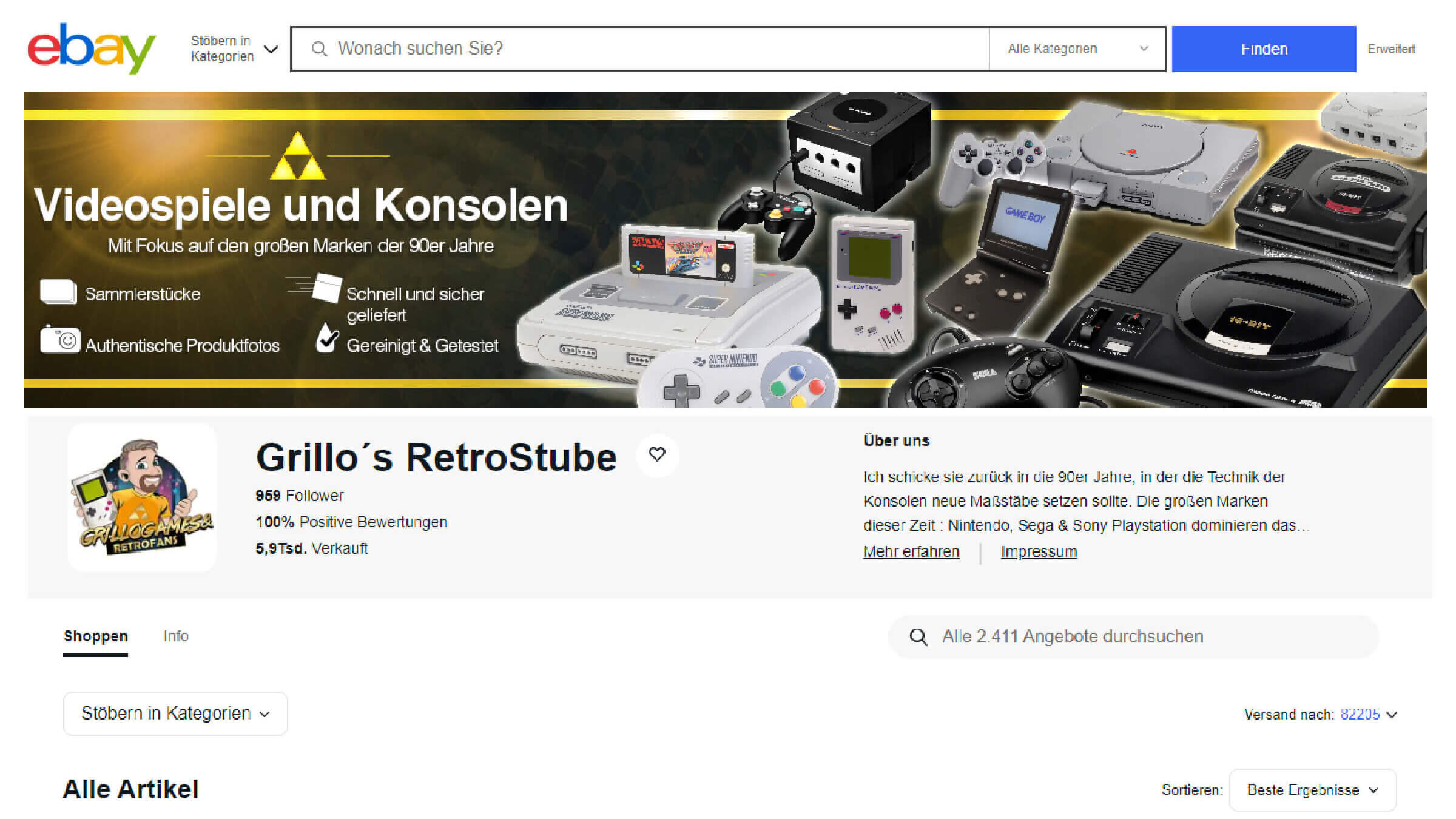
Erfolgreiche Banner-Design Beispiele
















Fazit: Dein perfektes Banner-Design
Werbebanner sind nach wie vor ein effektives Mittel, um seine Bekanntheit, Sichtbarkeit und Umsätze zu erhöhen. Wer sich an gewisse Gestaltungsregeln hält, kann einen 1A Banner gestalten. Wichtig ist allgemein: Nicht mit Inhalt überladen, einzigartige Bilder, wenig Worte und es mit der Dynamik nicht übertreiben.
Wir bei designenlassen.de helfen Dir dabei ein erfolgreiches und einzigartiges Banner-Design zu gestalten, das Kunden magisch anzieht.
